Pose Detection and Visualization
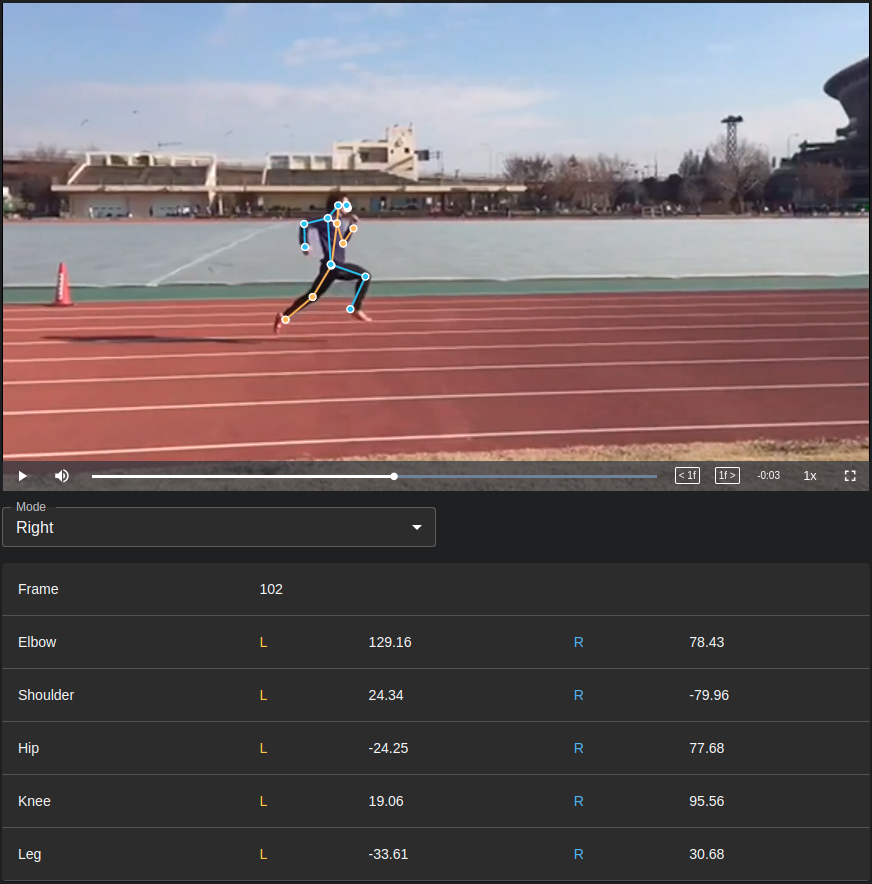
A web app for detecting a single person's pose in images or videos. It visualizes the detection and calculates the angles of joints. (The angles are calculated based on a system of joint measurements. A system of joint measurements is used to evaluate a range of joint motion in orthopedics physical therapy. )
Try App open_in_newTech Stack
Frontend: JavaScript, React, TensorFlow.js, Video.js, webpack
Web Server: NGINX
DevOps: Chef, Capistrano
(In Server-side processing Phase)
Backend: Python, FastAPI, SQLAlchemy, TensorFlow, OpenCV
Database: MariaDB
(In Evaluation Phase)
Backend: PyTorch
Backstory
Back in school, I joined track and field to practice sprint and long jump. For competitions, my parents recorded videos of my races so that I could analyze them later. I watched the videos over and over to improve my performance. I wished I could have better tools to check my running form.
During my university years, a teammate in track and field was conducting research on running. He was using a tool to draw stick figure models in videos. It seemed a daunting task since he needed to draw the figures frame by frame.
Over a decade has passed since my university years. Smartphones are equipped with high-resolution cameras, and AI models have significantly enhanced performance capabilities In the meanwhile, I found the pose detection models. I tried it and it blew my mind.
Most Challenging Part
First, I developed a server-side processing web app. As I was afraid, it was too slow for processing AI models on a server with a poor CPU. I migrated all the functions into client-side processing.